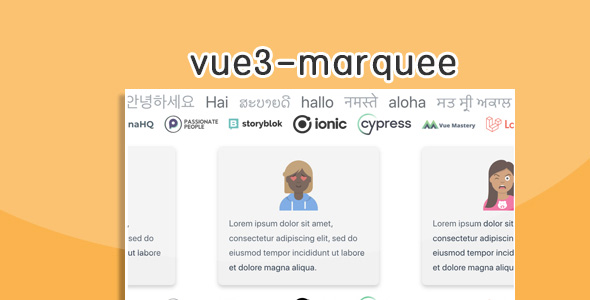
vue3-marquee是基于Vue3的简单的跑马灯组件,可以创建可定制的跑马灯效果。该组件为您的内容使用插槽,提供多种配置选项来控制跑马灯的效果。
安装
// npm npm install vue3-marquee@latest --save // yarm yarn add vue3-marquee@latest全局使用:在main.js中引入插件。
// main.js
import { createApp } from 'vue'
import Vue3Marquee from 'vue3-marquee'
import 'vue3-marquee/dist/style.css'
createApp(App).use(Vue3Marquee).mount('#app') 或者可以在组件中局部调用import { Vue3Marquee } from 'vue3-marquee'
import 'vue3-marquee/dist/style.css'
export default {
components: {
Vue3Marquee,
},
} 完整代码应该如下所示:<template>
<vue3marquee>
<img height="200" width="300" src="...img">
<img height="200" width="300" src="...img">
<img height="200" width="300" src="...img">
</vue3marquee>
</template>
<script>
import { Vue3Marquee } from 'vue3-marquee'
import 'vue3-marquee/dist/style.css'
export default {
components: {
Vue3Marquee,
},
}
</script>Vue3简单的跑马灯组件
正在加载文件目录...
- 热度 9

the tail下载了 此素材

荼蘼下载了 此素材

人@性 下载了 此素材

忍者风暴下载了 此素材

塵下载了 此素材

逆汇下载了 此素材

特务的兔下载了 此素材

烦恼的帥气风下载了 此素材

左心房下载了 此素材