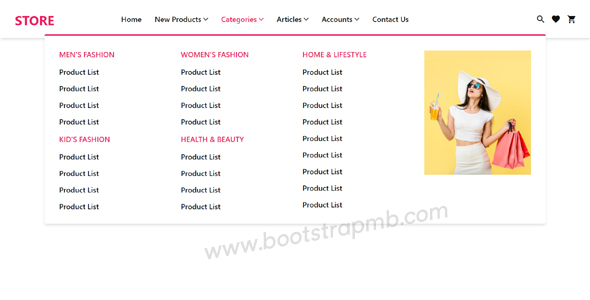
响应式网站大型导航菜单
一个现代的、响应大型在线商店菜单模板。用纯JavaScript和CSS / CSS3。当屏幕尺寸小于992px,超级菜单将会变成一个多层次的侧边栏菜单,与一个汉堡包togglable按钮。
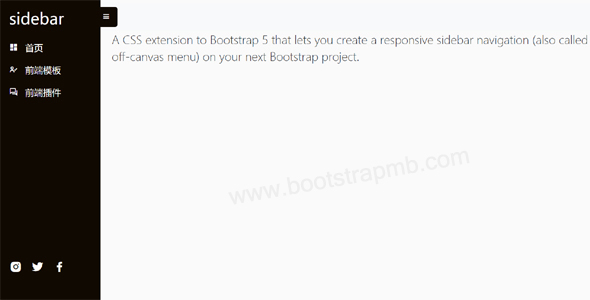
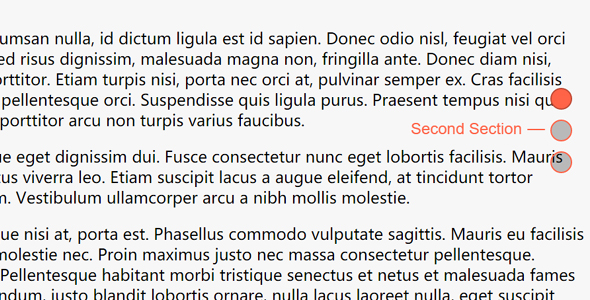
圆点索引页面滚动js插件easyScrollDots
easyScrollDots是一个实用的JavaScript插件,自动生成滚动点在侧边导航栏,显示当前滚动位置和顺利通过滚动页面部分当单击圆点。easyScrollDots({// 滚动导航'...
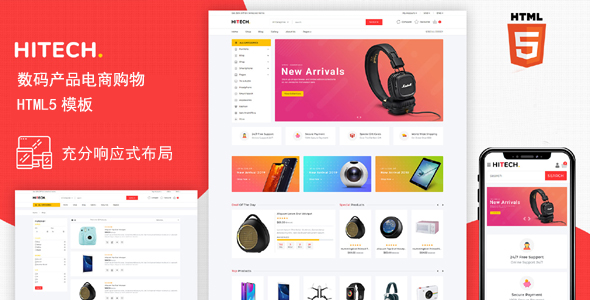
HTML5数码产品购物网店网页框架
Hitech是电子商务网站HTML5模板,精心设计的UI界面。演示Demo是数码产品购物网站,但这套电商bootstrap模板使用范围很广泛,可以出售任何产品。左侧垂直分类导航菜单,符合当前的商城网站...
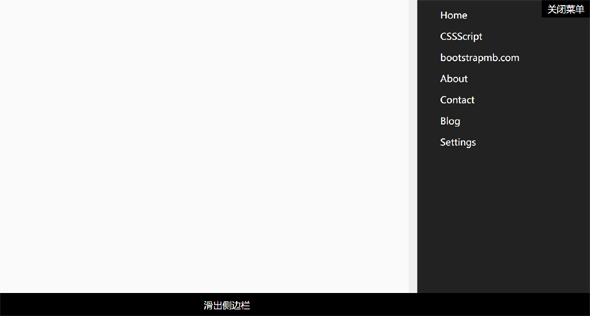
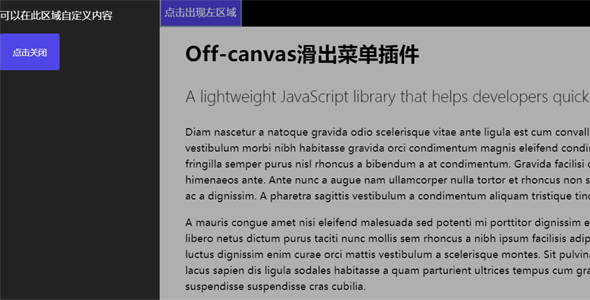
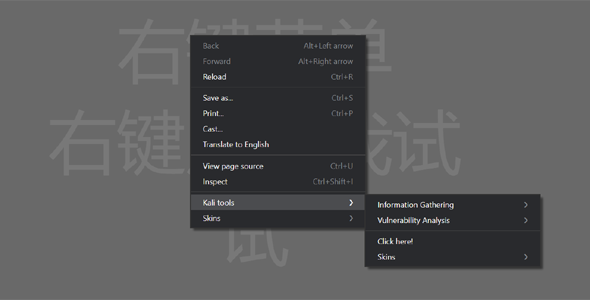
网页右键菜单多级js插件
一款实用的网页右键菜单多级js插件,皮肤、可定制的、多层次的上下文菜单库替代浏览器的右键菜单。一些常用的API方法// 小水myMenu.uninstall();// 隐藏myMenu.hide();...