JavaScript鼠标点击爆炸效果
这段代码首先监听整个文档的点击事件。当点击事件发生时,在点击的位置创建一个气泡元素。每个气泡都有随机的颜色和大小,并且会执行一个动画,从点击点向外扩展并逐渐消失。
jQuery自定义文字弹幕效果
这段代码首先创建了一个弹幕元素,然后将文字添加到容器中。接着,通过设置一个定时器来更新弹幕的位置,使其从右向左移动,当弹幕移出容器时,清除定时器并移除弹幕元素。
canvas写的很多小球碰撞动画
使用Canvas来实现一个很多小球碰撞的动画,代码提供了一个基本的框架,可以在此基础上添加更多的功能,比如不同的颜色、不同的速度、更复杂的碰撞处理逻辑等。记得在实际应用中,你可能需要考虑性能优化,特别...
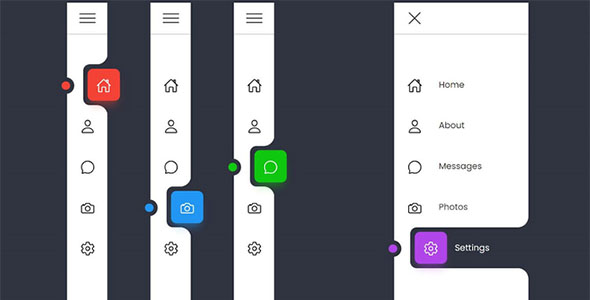
Sidebar导航菜单JavaScript+CSS
实现这样一个Sidebar通常需要HTML、CSS和JavaScript的结合使用。左侧可伸缩的导航菜单是一个常见的网页设计需求,它可以帮助用户快速导航到不同的页面部分。
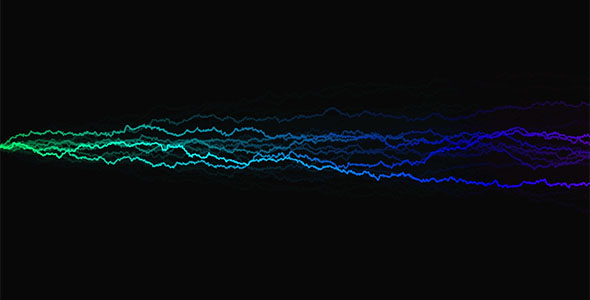
canvas编写的电流动画效果
在HTML5中,<canvas>元素可以用来绘制图形和动画。要创建电流动画效果,你可以使用JavaScript来操作<canvas>元素,通过绘制线条和改变它们的颜色来模拟电流...
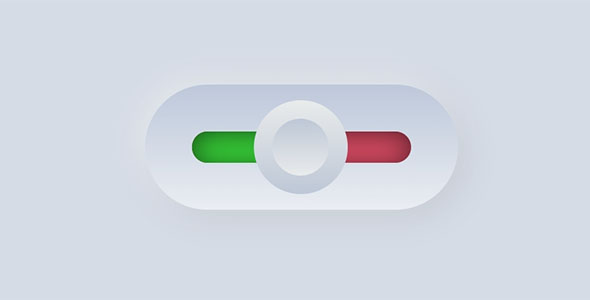
拟态开关 (HTML+CSS)
HTML+CSS实现的拟态开关效果,美化checkbox样式,适合两种状态的切换效果。包含一个<input type="checkbox">和一个用于显示开关状态的&l...
HTML+CSS实现的3D计数器
HTML+CSS实现的3D计数器,使用CSS来创建3D翻转效果。这里使用了伪元素::before和::after来创建数字的上下两半部分,并通过transform属性来实现翻转效果。
CSS花样描边文字效果
CSS花样描边文字效果可以通过多种方式实现,其中一种流行的方法是使用stroke属性来模拟描边效果。.box .text {/* 填充色 */fill: none;/* 描边颜色,标签上定义的颜色变量...
snow下雪了HTML效果
snow下雪了HTML效果。.snow,.snow::before,.snow::after {/* 所有雪的元素,就从一个 div 延伸开 */content: "";/* 使用...