盯着你 (HTML+CSS+JS)
包含HTML、CSS和JavaScript代码,用来实现一个“盯着你”的效果。这个效果通常是指网页上的元素(比如眼睛)会随着鼠标的移动而移动,给人一种它们在“盯着”你的感觉。
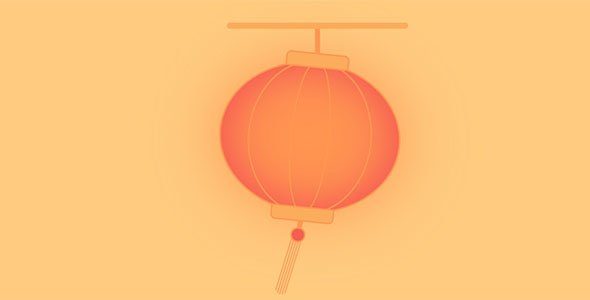
CSS HTML画的煤油灯代码
这段代码创建了一个简单的煤油灯,包括一个灯身、一个灯帽和一个火焰。火焰使用了box-shadow来创建一个发光的效果,并通过@keyframes动画让火焰看起来像是在跳动。你可以根据自己的喜好调整颜色...
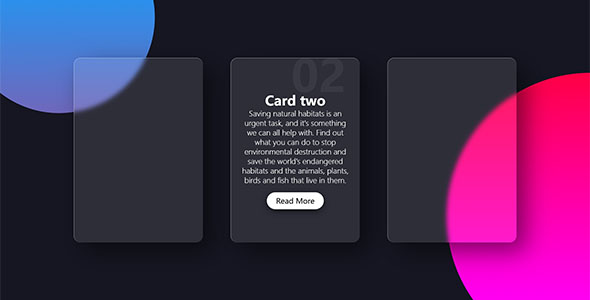
CSS玻璃样式card卡片效果代码
在这个示例中,.card类定义了一个具有玻璃效果的卡片。backdrop-filter属性应用了一个模糊滤镜,使得背景看起来像是玻璃。background-color设置为半透明,以便背景的模糊效果能...
CSS3星球环绕动画特效代码
CSS3可以用来创建一个星球环绕动画特效。这是一个简单的例子,展示了如何使用 CSS3 的 @keyframes 规则和animation属性来创建一个星球环绕中心点的动画效果。
流水灯边框CSS动态特效
流水灯边框的动态特效通常指的是一个边框在元素周围循环移动的视觉效果。这种效果可以通过CSS3的动画(@keyframes)和渐变(linear-gradient)来实现。
HTML+CSS 幽灵效果
一个简单的HTML和CSS实现的幽灵效果示例。这种效果通过在悬停时改变伪元素的transform属性来实现,从而产生放大的视觉效果。你可以根据需要调整颜色、大小和动画效果,以达到你想要的幽灵效果。